Возможно, вы столкнулись с классным веб-шрифтом Google на веб-сайте и хотите использовать его на своем ПК с Windows 10 / 8.1 / 7 или Mac; или вы используете Google Web Fonts в своем блоге и хотите использовать тот же шрифт с Windows Live Writer для компиляции статей в автономном режиме.
Для тех, кто не знает о веб-шрифтах Google, это коллекция сотен интересных шрифтов с открытым исходным кодом в одном месте. На момент написания этой статьи коллекция веб-шрифтов Google насчитывала чуть более шести сотен шрифтов.
Если вы столкнулись с прекрасным веб-шрифтом и хотите использовать его в автономном режиме на вашем ПК / Mac с установленными приложениями, такими как Microsoft Office, вам необходимо сначала установить шрифт на вашем ПК или Mac.
Конечно, существуют инструменты для установки и использования веб-шрифтов Google на вашем ПК или Mac, но большинство пользователей не знают, что веб-шрифты Google можно установить в Windows и Mac без помощи сторонних инструментов.
Установка Google Web Fonts в Windows и Mac очень похожа на установку любых других автономных шрифтов и относительно проста. В этом руководстве мы покажем вам, как загрузить и установить веб-шрифты Google в Windows и Mac.
Установка Google веб-шрифтов в Windows
Примечание. Эта процедура также работает в Windows 10, 8.1 и Windows 7.
Шаг 1. Перейдите на официальную страницу веб-шрифтов Google.

Шаг 2. Используйте окно поиска для поиска вашего любимого шрифта. Как только шрифт, который вы хотите установить в Windows, будет в результате поиска, нажмите кнопку Добавить в коллекцию .

Шаг 3: Затем нажмите кнопку со стрелкой вниз, расположенную в верхнем правом углу страницы, чтобы открыть диалоговое окно «Загрузка шрифтов».

Шаг 4. Выберите параметр « Загрузить семейства шрифтов в вашей коллекции в виде файла .zip» . При нажатии на него начнется загрузка шрифта, добавленного в коллекцию.

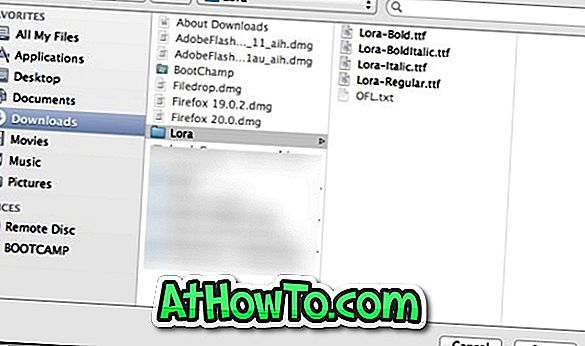
Шаг 5: Затем распакуйте загруженный файл .zip на рабочий стол или в новую папку.
Шаг 6. Выберите все файлы, которые вы получили после распаковки .zip-файла (кроме файла OFL.txt), щелкните по ним правой кнопкой мыши и нажмите кнопку «Установить», чтобы начать установку загруженных веб-шрифтов Google на ваш компьютер. Это оно!


Теперь вы можете использовать установленный Google Web Font в Блокноте, Microsoft Office или любых других приложениях.
А чтобы удалить веб-шрифт, откройте Панель управления, нажмите «Шрифты», чтобы увидеть все установленные шрифты на вашем ПК, выберите шрифт, который вы хотите удалить, и затем нажмите кнопку «Удалить», расположенную на панели инструментов, чтобы удалить шрифт с вашего ПК. Удачи!
Установите Google Web Font на Mac
Шаг 1. Выполните вышеупомянутую процедуру (для загрузки и установки веб-шрифтов в Windows), следуйте инструкциям, приведенным в шаге 1, шаге 2, шаге 3 и шаге 4, чтобы загрузить Google Web Font на ваш Mac.
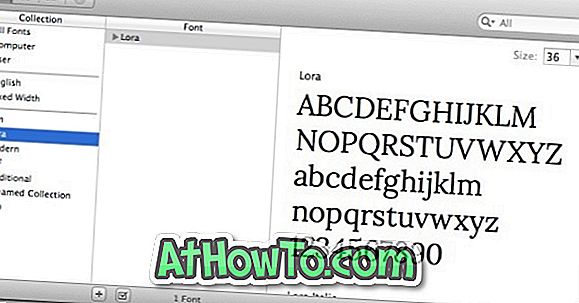
Шаг 2: Откройте приложение Fonts Book, щелкните на маленьком плюсе в левом нижнем углу (под Collection) и введите имя семейства шрифтов.


Шаг 3. Теперь выберите только что добавленное имя семейства шрифтов, нажмите кнопку «плюс», расположенную в разделе «Шрифт», чтобы найти веб-шрифт Google, который вы скачали для установки шрифта. Это оно!